Each group of 'line items' in a spreadsheet produce an email with attached PDF.
Adjacent rows in the spreadsheet with the same email address are used to produce a single PDF invoice with line items. This is an advanced example where the 'rows to email' method is 'One or more rows generates a email'. This example also demonstrates use of a HTML file as a template.
HTML templates are ideally used for this, as they can use Javascript or the Liquid Templating language to format the document.
Step 1. Create CSV or Excel spreadsheet
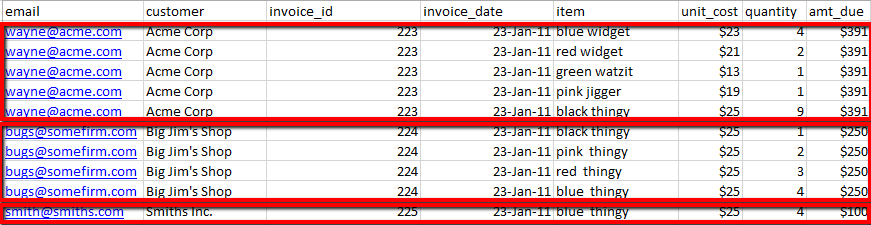
The spreadsheet has merge fields as column headings. Each row must have an email address. Create consecutive rows with the same email address for each line item that you want in the PDF.

In this example 3 emails will be sent each with a single attachment.
- The first will have 5 line items
- The second will have 4 line items
- The third will have 1 line item
Step 2. Create HTML with Javascript.
pdfMachine merge installs with ready made profiles to get you started.
This
example is "Test Profile - HTML template with line items"
Surround the merge fields that are not to be used as line items with {{ }}. The names of the merge fields must exactly correspond to the column names in the data source. The merge fields can be formatted using the Liquid Templating Language.
<tr>
<td>Invoice Number</td>
<td>{{invoice_id}}</td>
</tr>Create the javascript to iterate through the bundled rows (as shown below).
Sample Javascript
Your HTML template should contain the following special tag:
var data = {{json_here}};When processed by pdfMachine merge HMTL templates will have
this substituted
with
a JSON (JavaScript Object Notation) string containing all the data for the
bundled rows. This allows a you to write javascript that iterates through
the
data, for calculation or rendering.
This allows a you to write javascript that iterates through the data, for
calculation or rendering. The "json_here" tag will look like:
var data = [
{"email": "wayne@acme.com","customer": "Acme
Corp","invoice_id":223,"invoice_date": "23/01/2011 12:00:00 AM","item":
"blue
widget","unit_cost":23,"quantity":4,"amt_due":391},
{"email": "wayne@acme.com","customer": "Acme
Corp","invoice_id":223,"invoice_date": "23/01/2011 12:00:00 AM","item": "red
widget","unit_cost":21,"quantity":2,"amt_due":391},
];
Javascript can then be used to iterate through the data array to create HTML to display the line items.
function generateLineItems()
{
var html = "<table class='hor-minimalist-b'><thead><tr><th>Item</th><th>Quantity</th><th>Unit Cost</th><th>Price</th></tr></thead>\
<tfoot><tr><td></td><td></td><td></td><td class='amountDue'>${{amt_due}}</td></tr></tfoot><tbody>";
for (var i = 0; i < data.length; i++)
{
var ob = data[i];
html += "<tr><td>" +
ob.item + "</td><td>" +
ob.quantity + "</td><td>" +
ob.unit_cost + "</td><td>" +
"$" + ob.quantity*ob.unit_cost + "</td></tr>";
}
html += "</tbody></table>";
document.getElementById("lineItemsTable").innerHTML =html;
}
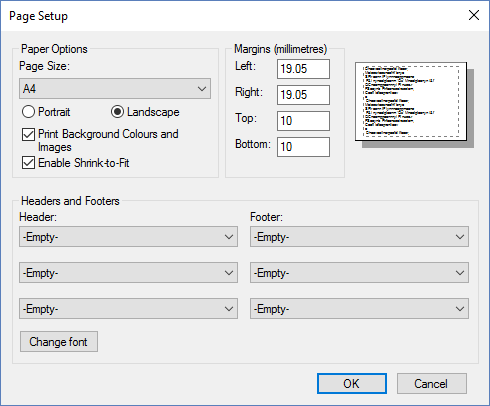
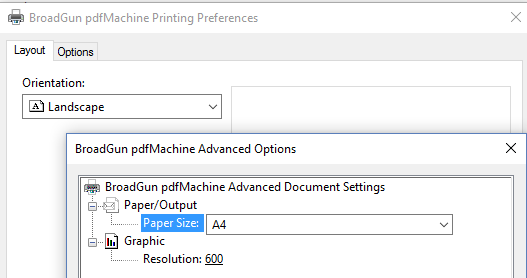
When using HTML templates, don't forget set your page setup in Internet Explorer for things such as Paper Size and Orientation, Headers, Footers, Margins, Background printing, and shrink to fit page. You should also set your Broadgun pdfMachine print preferences. This example should be set up as :


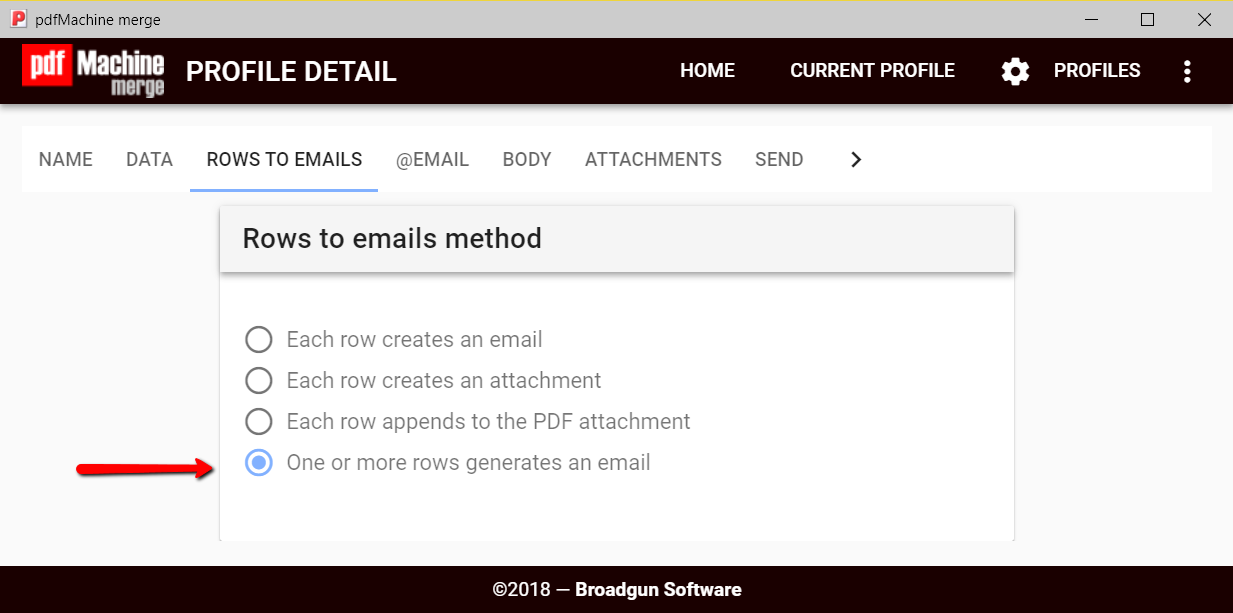
Step 3. Set 'rows to emails method' to 'One or more rows generates an email'.